Встроенные возможности xenforo расширяют возможности для создания таких уведомлений.
Так вот, с помощью рекламы, можно сделать все лучше, используя условия для отображения в определенных темах и для определенных групп пользователей.
Создаем рекламу с позицией Просмотр темы: ниже списка сообщений или выше, как вам нравится. В поле для HTML указываем:
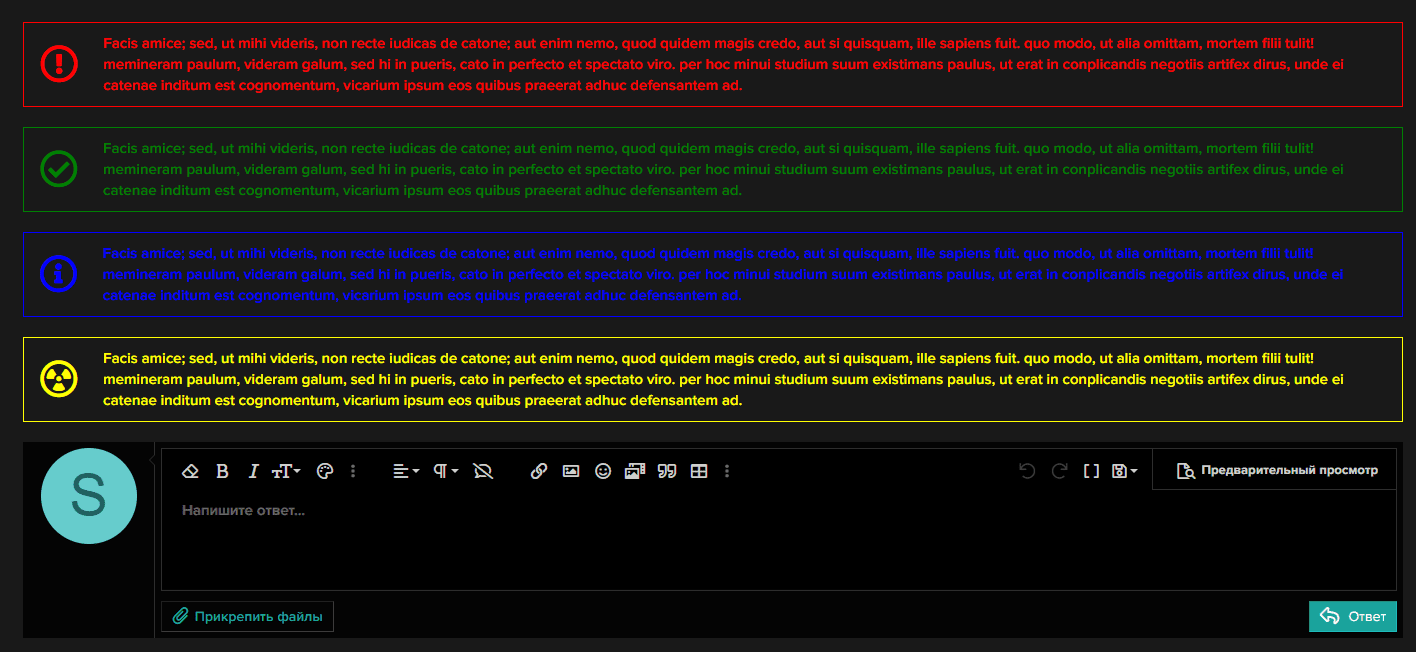
Красное
Зеленое
Синее
Желтое
где вместо x указываем id темы. Если для нескольких тем, используем условие
Одно поле можно использовать для всех необходимых уведомлений, только разделить условием для тем. В принципе для групп тоже можно написать условие, не использовать настройку объявления, что бы не создавать отдельно для групп.
Потом создаем модификацию шаблона extra.less:
Регулярное выражение
Найти: #^.*$#su
Заменить:

Так вот, с помощью рекламы, можно сделать все лучше, используя условия для отображения в определенных темах и для определенных групп пользователей.
Создаем рекламу с позицией Просмотр темы: ниже списка сообщений или выше, как вам нравится. В поле для HTML указываем:
Красное
Код:
<xf:if is="{$thread.thread_id} == x">
<div class="thread-notice red">
<div class="item thread-notice--icon"></div>
<div class="item thread-notice--text">
Facis amice; sed, ut mihi videris, non recte iudicas de catone; aut enim nemo, quod quidem magis credo, aut si quisquam, ille sapiens fuit. quo modo, ut alia omittam, mortem filii tulit! memineram paulum, videram galum, sed hi in pueris, cato in perfecto et spectato viro. per hoc minui studium suum existimans paulus, ut erat in conplicandis negotiis artifex dirus, unde ei catenae inditum est cognomentum, vicarium ipsum eos quibus praeerat adhuc defensantem ad.
</div>
</div>
</xf:if>
Код:
<xf:if is="{$thread.thread_id} == x">
<div class="thread-notice green">
<div class="item thread-notice--icon"></div>
<div class="item thread-notice--text">
Facis amice; sed, ut mihi videris, non recte iudicas de catone; aut enim nemo, quod quidem magis credo, aut si quisquam, ille sapiens fuit. quo modo, ut alia omittam, mortem filii tulit! memineram paulum, videram galum, sed hi in pueris, cato in perfecto et spectato viro. per hoc minui studium suum existimans paulus, ut erat in conplicandis negotiis artifex dirus, unde ei catenae inditum est cognomentum, vicarium ipsum eos quibus praeerat adhuc defensantem ad.
</div>
</div>
</xf:if>
Код:
<xf:if is="{$thread.thread_id} == x">
<div class="thread-notice blue">
<div class="item thread-notice--icon"></div>
<div class="item thread-notice--text">
Facis amice; sed, ut mihi videris, non recte iudicas de catone; aut enim nemo, quod quidem magis credo, aut si quisquam, ille sapiens fuit. quo modo, ut alia omittam, mortem filii tulit! memineram paulum, videram galum, sed hi in pueris, cato in perfecto et spectato viro. per hoc minui studium suum existimans paulus, ut erat in conplicandis negotiis artifex dirus, unde ei catenae inditum est cognomentum, vicarium ipsum eos quibus praeerat adhuc defensantem ad.
</div>
</div>
</xf:if>
Код:
<xf:if is="{$thread.thread_id} == x">
<div class="thread-notice yellow">
<div class="item thread-notice--icon"></div>
<div class="item thread-notice--text">
Facis amice; sed, ut mihi videris, non recte iudicas de catone; aut enim nemo, quod quidem magis credo, aut si quisquam, ille sapiens fuit. quo modo, ut alia omittam, mortem filii tulit! memineram paulum, videram galum, sed hi in pueris, cato in perfecto et spectato viro. per hoc minui studium suum existimans paulus, ut erat in conplicandis negotiis artifex dirus, unde ei catenae inditum est cognomentum, vicarium ipsum eos quibus praeerat adhuc defensantem ad.
</div>
</div>
</xf:if>
Код:
<xf:if is="in_array({$thread.thread_id}, [x, y])">
Этот текст будет показан только в темах x, y
</xf:if>Потом создаем модификацию шаблона extra.less:
Регулярное выражение
Найти: #^.*$#su
Заменить:
Код:
$0
/* === THREAD NOTICE === */
.thread-notice {
display: flex;
align-items: center;
align-content: center;
border: 1px solid;
padding: 10px 0;
margin-bottom: 20px;
.item {
padding: 0 10px;
&.thread-notice--icon {
width: 10%;
height: auto;
position: relative;
&:before {
position: absolute;
.m-faBase();
font-size: 2.5em;
top: 50%; left: 50%;
transform: translate(-50%,-50%);
}
}
&.thread-notice--text {
/*border-left: 2px solid;*/
}
}
&.red {
color: red;
border-color: red;
.thread-notice--icon {
&:before {
.m-faContent(@fa-var-exclamation-circle);
}
}
}
&.green {
color: green;
border-color: green;
.thread-notice--icon {
&:before {
.m-faContent(@fa-var-check-circle);
}
}
}
&.blue {
color: blue;
border-color: blue;
.thread-notice--icon {
&:before {
.m-faContent(@fa-var-info-circle);
}
}
}
&.yellow {
color: yellow;
border-color: yellow;
.thread-notice--icon {
&:before {
.m-faContent(@fa-var-radiation-alt);
}
}
}
}